халфтоны
Привет! сегодня я опять постараюсь сделать что-то доброе вечное и полезное для этой вселенной и напишу пост о точечках.
Было время, когда я чуть не поддался силам зла и не решил тонить комикс и картинки горошком. Но я вовремя осознал что этот путь не сулит ничего хорошего, и лучше вовремя сбежать, а то потом может быть поздно!
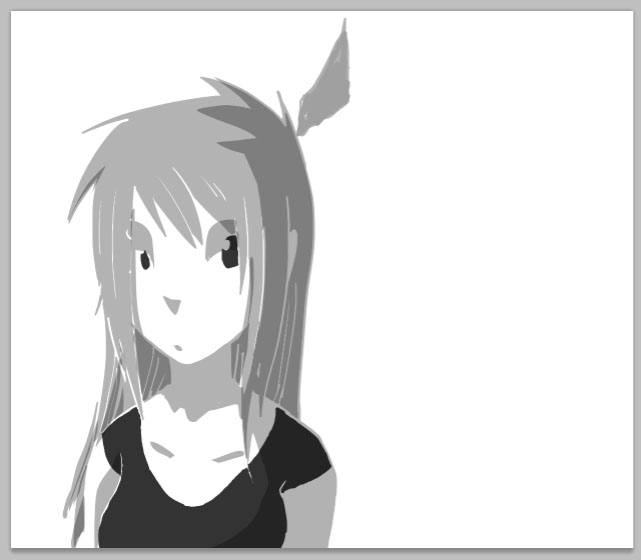
Помогать в этом нелегком деле мне будет нарисованная за 10 минут няшечка. При создании поста никто не пострадал, и не стоит за нее волноваться, она ведь нарисованная (ц)

Существует стопятьсот способов как намутить точечки, каждый делает по-своему ну и другие вступительные слова о том, что надо быть аккуратным с огнем, что мох растет на северной стороне деревьев и краткая инструкция по оказанию первой помощи пострадавшему.
1. паттерн
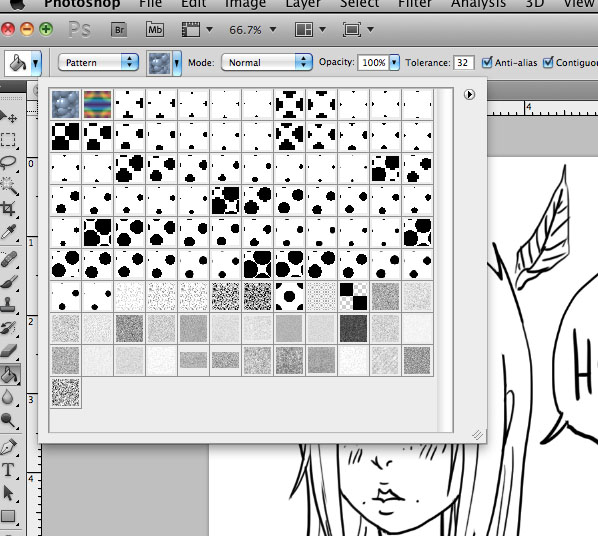
самый примитивный и быстрый способ сделать точечки, это загнать их в паттерн и оттуда юзать. в интернетах полно уже готовых паттернов, которые легко гуглятся. Можно содрать с мангастудии, можно сделать самому. Как делать самому я учить не будут. тыщу раз в иетрентах уже писали про это.
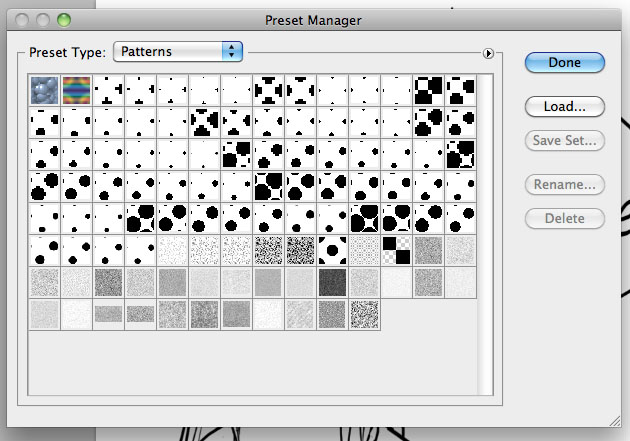
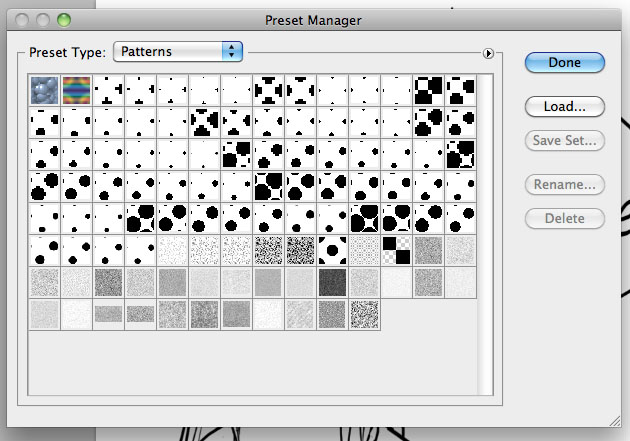
В итоге грузим наворованные (собственные) точечки в фотошоп либо каждый гиф вручную через Edit->define pattern либо через load в preset manager (туда грузим файл *.pat). Если звезды будут благосклонны, то в итоге появится много разных точечек. К слову в инете обычно перед скачиванием есть описание в котором пишут для какого дпи предназначены данные точки, но если рисовать картинки для инета, то это не существенно.

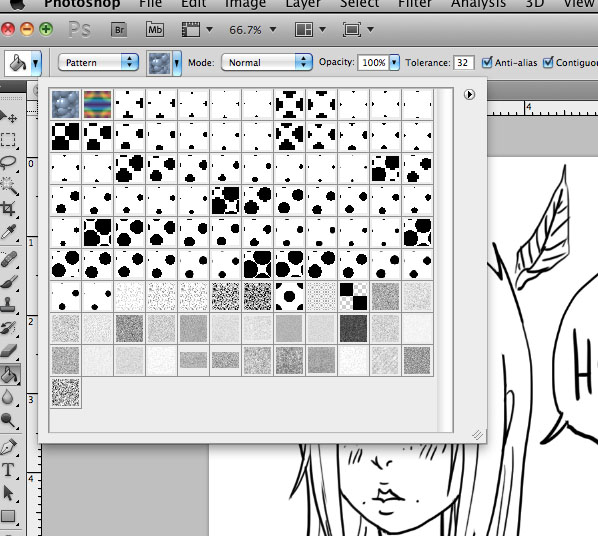
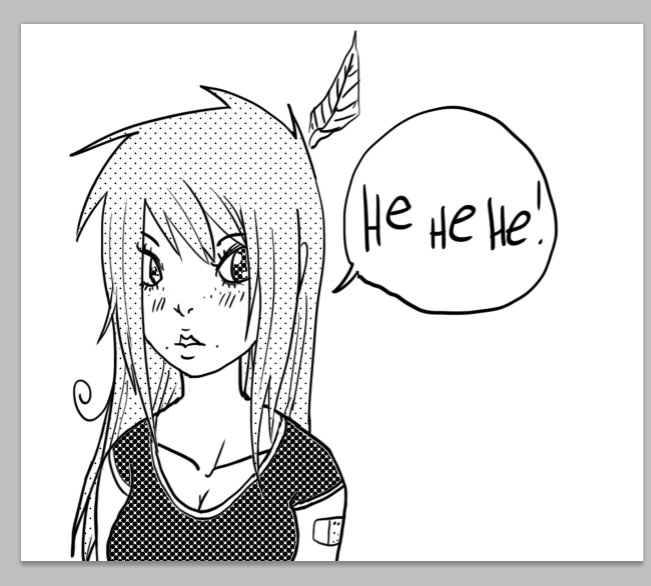
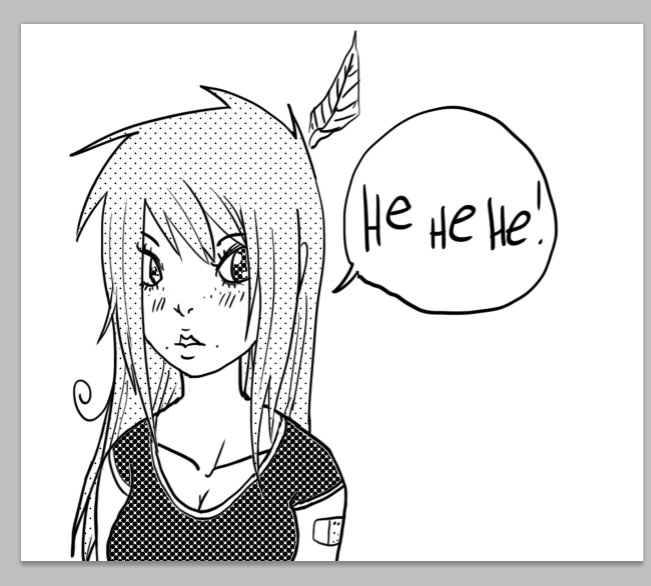
Ура! точки есть. Терь рисуем какую-нить картиночку и заливаем ее филом (G) предварительно выбрав в комбе pattern.

У меня скринтона для 300 дпи и тут размер картинки 2500 на 2100 пх примерно, поэтому точечки такие мелкие.

2. битмап
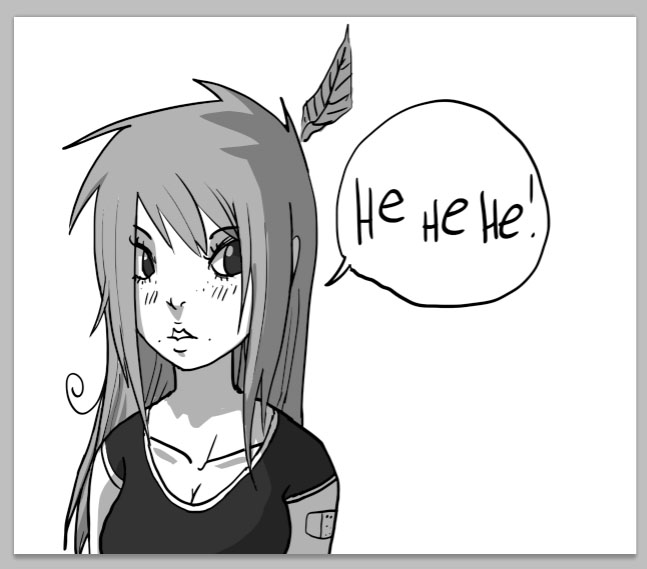
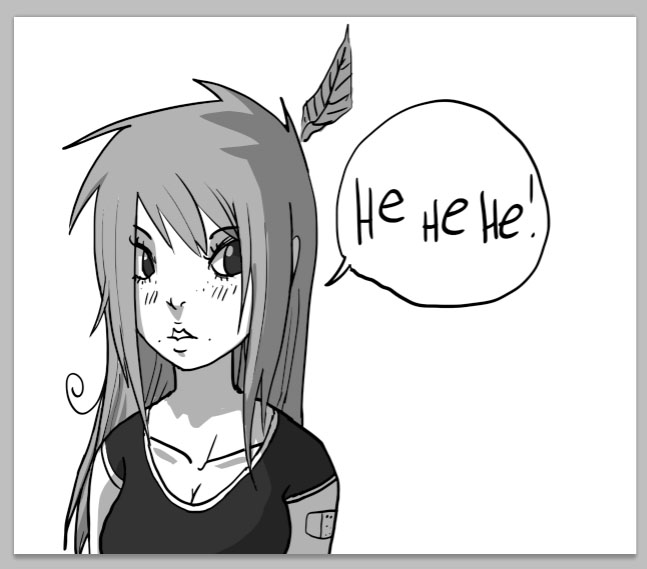
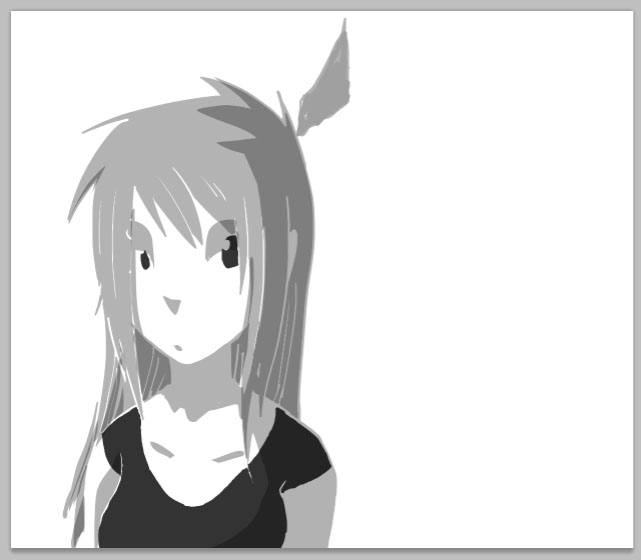
Также можно сделать точечки, используя перевод картинки в битмап. Тут алгоритм такой: красим картинку в градациях серого → отключаем контур → переводим в битмап → копируем получившиеся точки в основной документ. Основной плюс такого метода, что тут можно юзать градиенты и тогда халфтон будет иметь плавные переходы.
красим картинку в градациях серого

отключаем контур

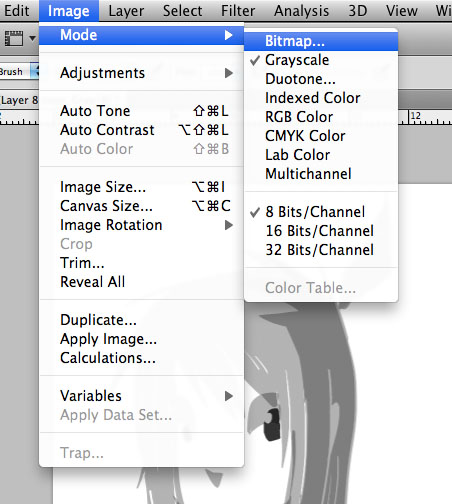
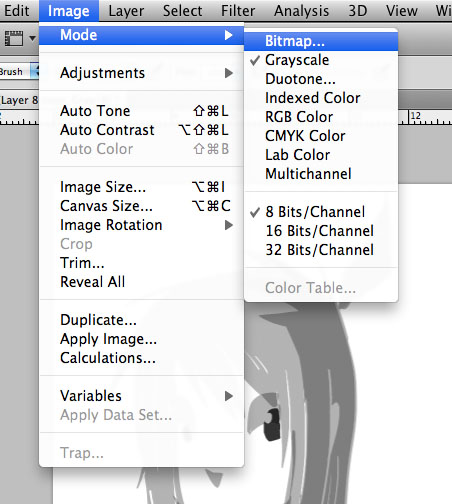
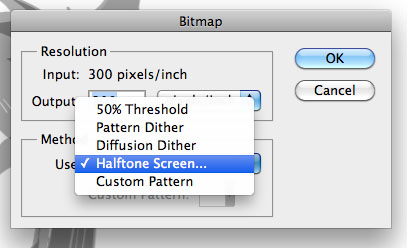
переводим в битмап

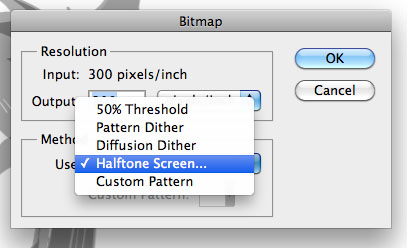
выбираем халфтон

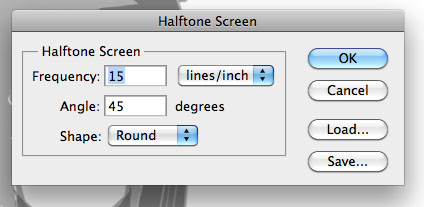
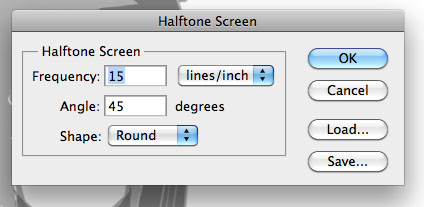
диаметр по вкусу

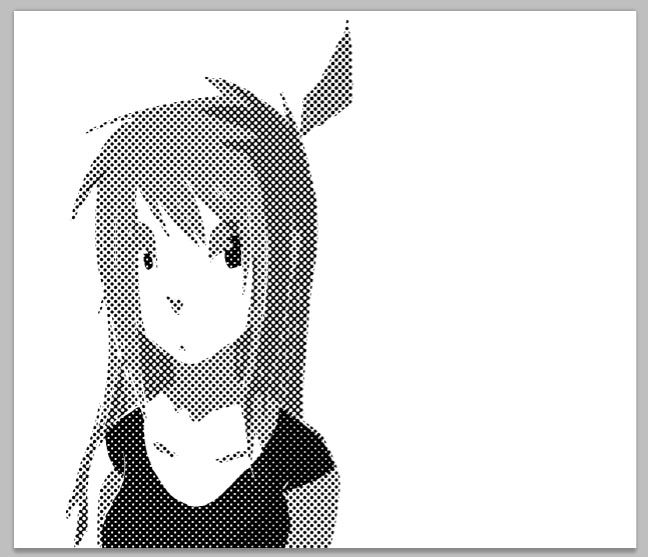
имеем

копируем получившиеся точки в основной документ.

3. кисть с паттерном
Вместо того, чтобы заливать ведерком области, можно применить паттерн к кисточке, что может быть более удобно.
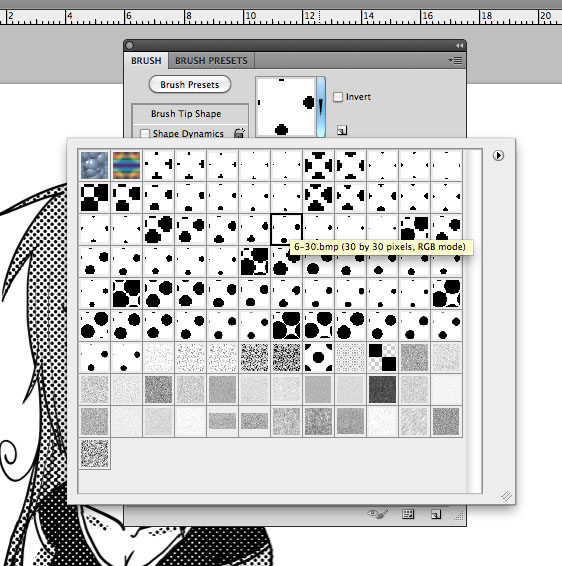
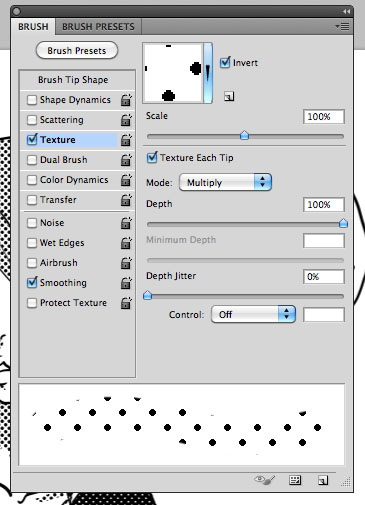
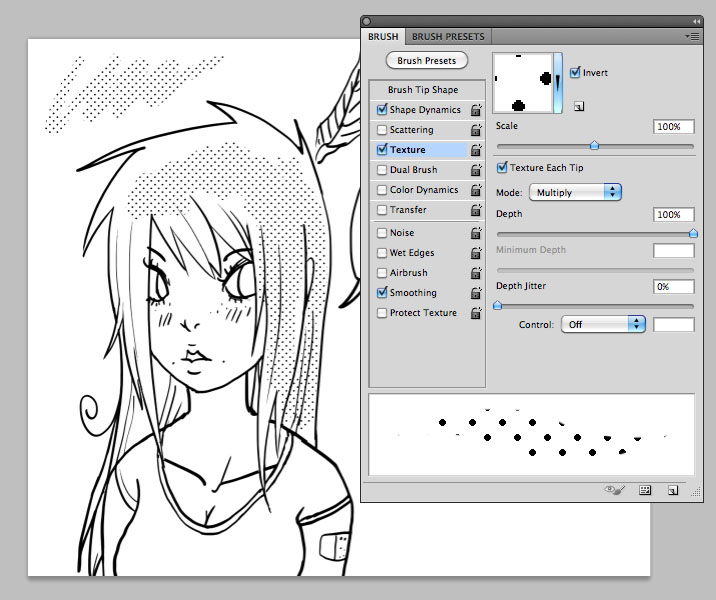
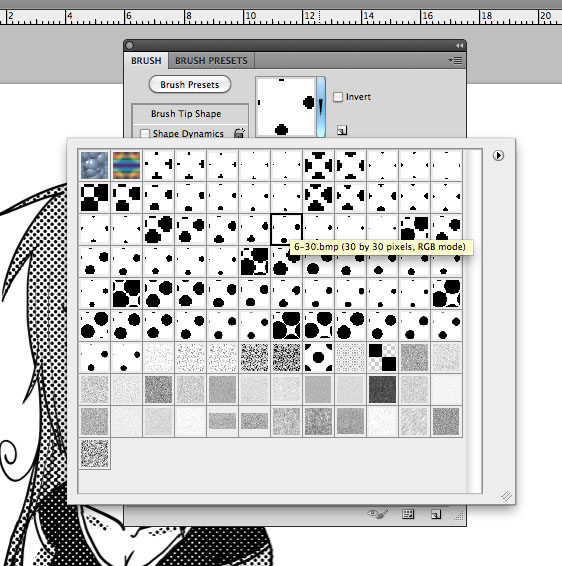
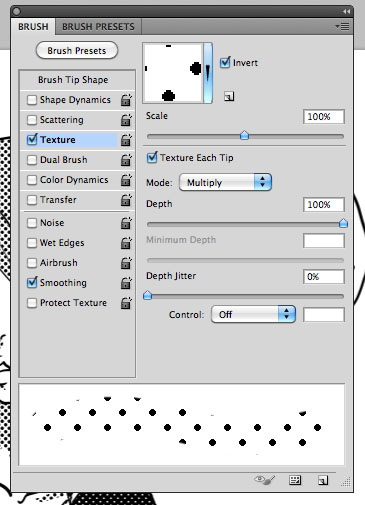
Выбираем любую кисть, идем в ее настройки в texture и там выбираем в паттернах уже загруженные точечки.

Также не забываем применить к ним invert и мультиплай.

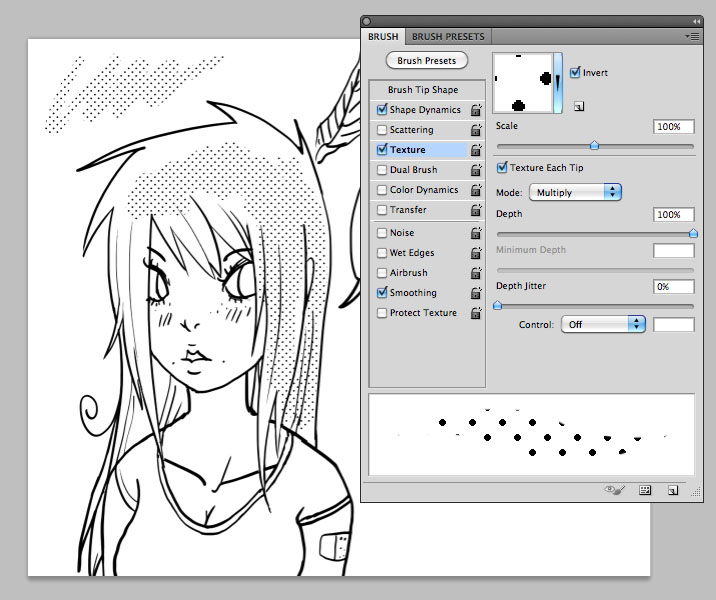
Теперь паттерном можно рисовать как обычной кистью.

4. фильтр пикселэйт
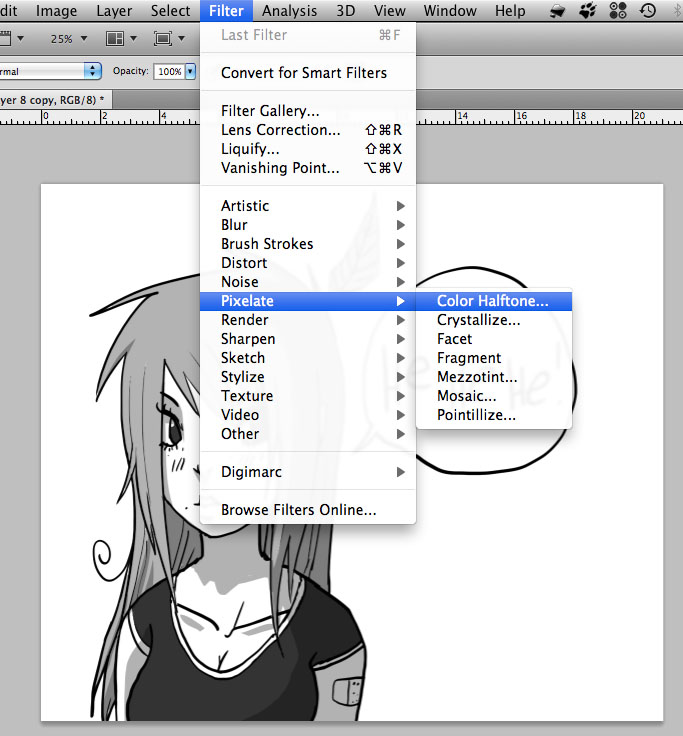
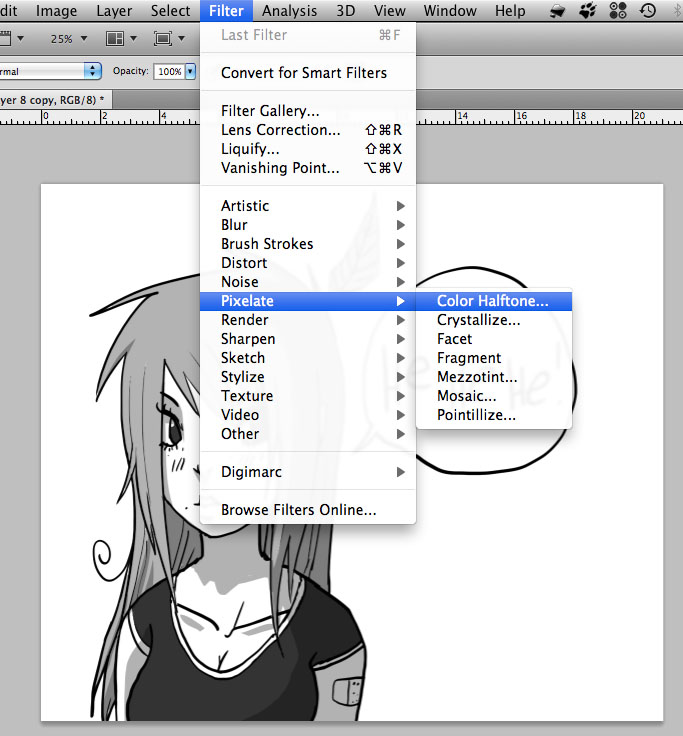
Есть еще один способ, он гораздо проще предыдущих — работает в пару кликов. В точечки можно перегнать серый, используя фильтр halftone. Он живет в менюшке filters -> pixelate -> color halftone.

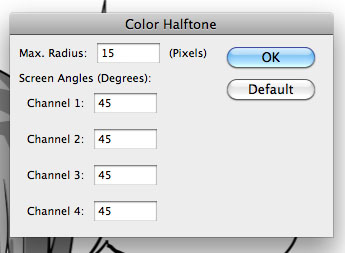
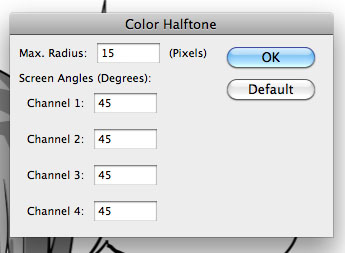
В настройках для всех каналов ставим 45 гразусов, а максимальный диаметр — тот, что нужен в данный момент.

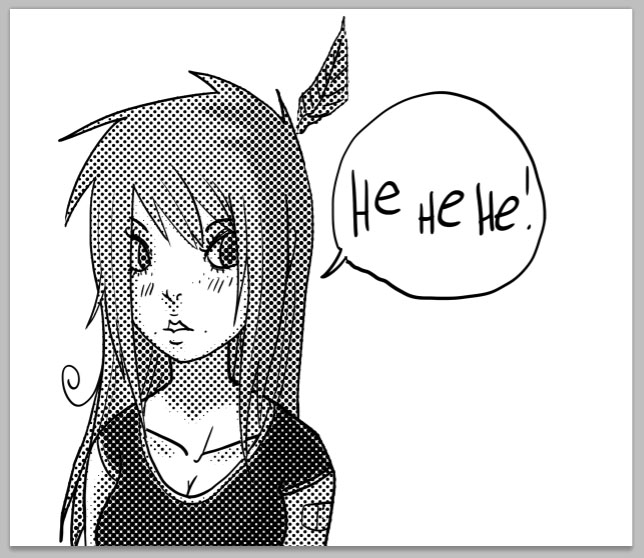
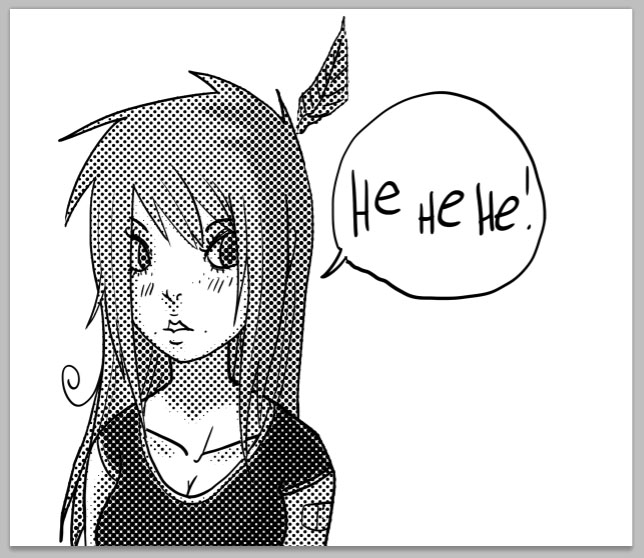
Тут как и во втором варианте, халфтон при градиентах будет плавно менять радиус.

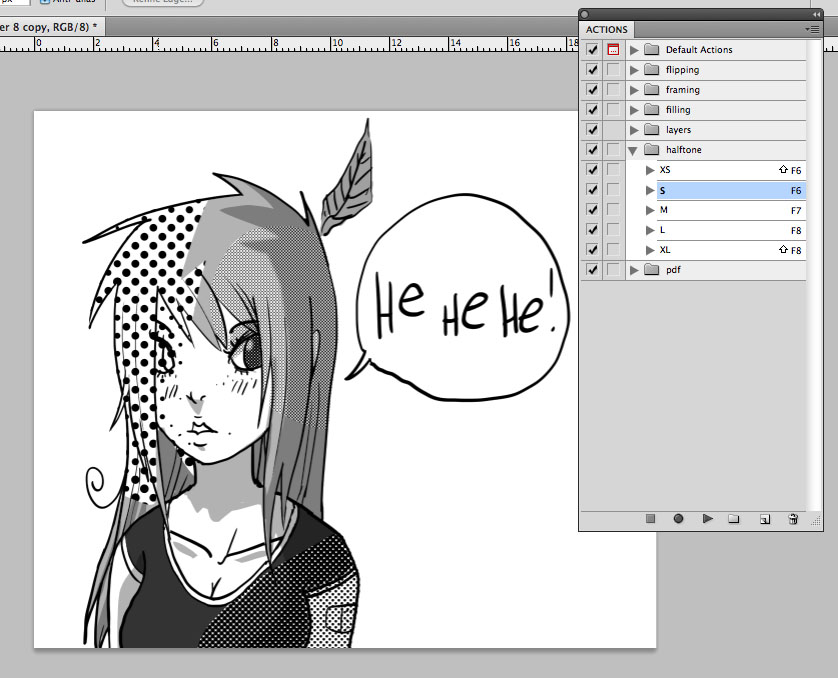
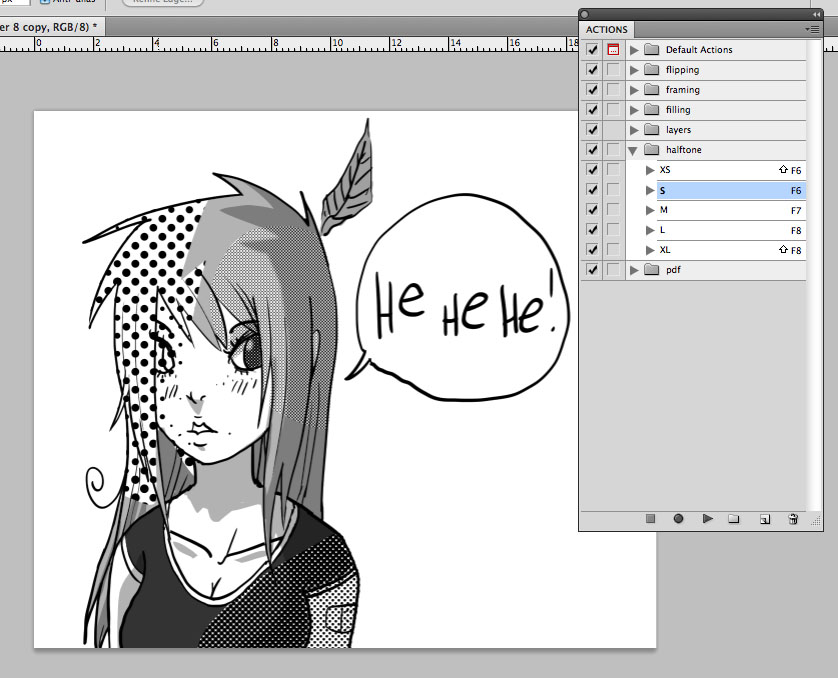
5. мой экшн (пикселирейт и битмап)
Всем лентяям я как обычно дарю свой экшн. Мне тоже влом каждый раз проделывать одни и теже действия. Как только моя лень доходит до определенной отметки — я записываю экшн. Вот 2 экшна. Первый для пункта 2, где я делал халатно через битмапку, и второй для 4 пункта с фильтром. Про битмаповский экшн рассказывать особо нечего.

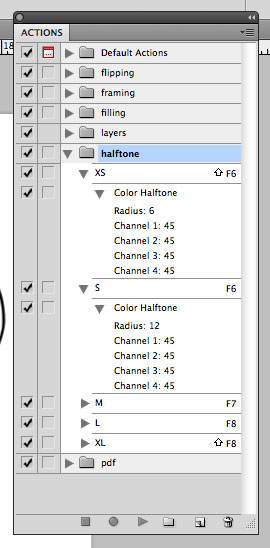
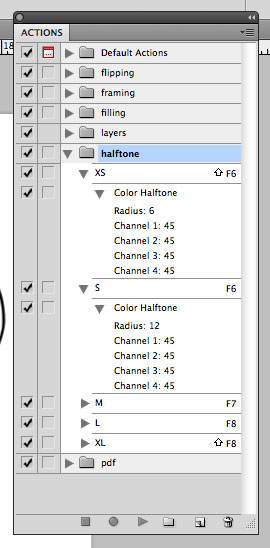
В экшне для фильтра я сразу сделал несколько халфтонов с разными диаметрами. И в зависимости от того, какого размера мне нужны точки я выбираю соответствующий размер в экшне. В основной я юзал S, M, и L. Но иногда могут понадобиться и XL и XS. Все зависит от ситуации.
Как грузить и вешать на хоткеи экшны я надеюсь все и так умеют и я не буду тратить время на описание очевидного.

Экшн удобен в первую очередь тем, что можно быть выделяя ласом области с серым, применять к ним точечки разного диаметра.

Скачать экшн и юзать его можно по этому линку
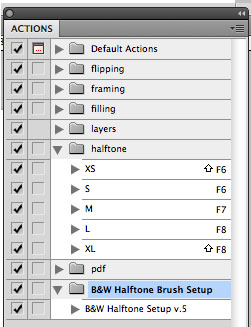
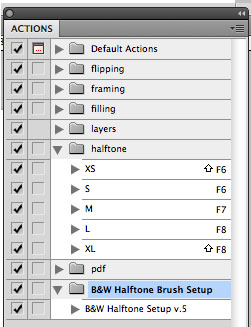
6. экшн из инета
Пока я гуглил паттерны, случайно наткнулся на интересный экшн. Почитать про него можно по линку http://stumpypencil.blogspot.com/2010/11/halftone-brush.html
Основная фича экшна в том, что он мутит спец слои в фш, в результате чего можно сразу рисовать градиентными (с переменным диаметром) халфтонами. Я в нем пока особо не разбирался, но немного потестив он оказался реальне клеви.

Итак класс, вот основные способы, которыми можно быстро сделать точечки в фотошопах.
— Оригинал туториала на моём сайте в блоге. Всем велкам
Было время, когда я чуть не поддался силам зла и не решил тонить комикс и картинки горошком. Но я вовремя осознал что этот путь не сулит ничего хорошего, и лучше вовремя сбежать, а то потом может быть поздно!
Помогать в этом нелегком деле мне будет нарисованная за 10 минут няшечка. При создании поста никто не пострадал, и не стоит за нее волноваться, она ведь нарисованная (ц)

Существует стопятьсот способов как намутить точечки, каждый делает по-своему ну и другие вступительные слова о том, что надо быть аккуратным с огнем, что мох растет на северной стороне деревьев и краткая инструкция по оказанию первой помощи пострадавшему.
1. паттерн
самый примитивный и быстрый способ сделать точечки, это загнать их в паттерн и оттуда юзать. в интернетах полно уже готовых паттернов, которые легко гуглятся. Можно содрать с мангастудии, можно сделать самому. Как делать самому я учить не будут. тыщу раз в иетрентах уже писали про это.
В итоге грузим наворованные (собственные) точечки в фотошоп либо каждый гиф вручную через Edit->define pattern либо через load в preset manager (туда грузим файл *.pat). Если звезды будут благосклонны, то в итоге появится много разных точечек. К слову в инете обычно перед скачиванием есть описание в котором пишут для какого дпи предназначены данные точки, но если рисовать картинки для инета, то это не существенно.

Ура! точки есть. Терь рисуем какую-нить картиночку и заливаем ее филом (G) предварительно выбрав в комбе pattern.

У меня скринтона для 300 дпи и тут размер картинки 2500 на 2100 пх примерно, поэтому точечки такие мелкие.

2. битмап
Также можно сделать точечки, используя перевод картинки в битмап. Тут алгоритм такой: красим картинку в градациях серого → отключаем контур → переводим в битмап → копируем получившиеся точки в основной документ. Основной плюс такого метода, что тут можно юзать градиенты и тогда халфтон будет иметь плавные переходы.
красим картинку в градациях серого

отключаем контур

переводим в битмап

выбираем халфтон

диаметр по вкусу

имеем

копируем получившиеся точки в основной документ.

3. кисть с паттерном
Вместо того, чтобы заливать ведерком области, можно применить паттерн к кисточке, что может быть более удобно.
Выбираем любую кисть, идем в ее настройки в texture и там выбираем в паттернах уже загруженные точечки.

Также не забываем применить к ним invert и мультиплай.

Теперь паттерном можно рисовать как обычной кистью.

4. фильтр пикселэйт
Есть еще один способ, он гораздо проще предыдущих — работает в пару кликов. В точечки можно перегнать серый, используя фильтр halftone. Он живет в менюшке filters -> pixelate -> color halftone.

В настройках для всех каналов ставим 45 гразусов, а максимальный диаметр — тот, что нужен в данный момент.

Тут как и во втором варианте, халфтон при градиентах будет плавно менять радиус.

5. мой экшн (пикселирейт и битмап)
Всем лентяям я как обычно дарю свой экшн. Мне тоже влом каждый раз проделывать одни и теже действия. Как только моя лень доходит до определенной отметки — я записываю экшн. Вот 2 экшна. Первый для пункта 2, где я делал халатно через битмапку, и второй для 4 пункта с фильтром. Про битмаповский экшн рассказывать особо нечего.

В экшне для фильтра я сразу сделал несколько халфтонов с разными диаметрами. И в зависимости от того, какого размера мне нужны точки я выбираю соответствующий размер в экшне. В основной я юзал S, M, и L. Но иногда могут понадобиться и XL и XS. Все зависит от ситуации.
Как грузить и вешать на хоткеи экшны я надеюсь все и так умеют и я не буду тратить время на описание очевидного.

Экшн удобен в первую очередь тем, что можно быть выделяя ласом области с серым, применять к ним точечки разного диаметра.

Скачать экшн и юзать его можно по этому линку
6. экшн из инета
Пока я гуглил паттерны, случайно наткнулся на интересный экшн. Почитать про него можно по линку http://stumpypencil.blogspot.com/2010/11/halftone-brush.html
Основная фича экшна в том, что он мутит спец слои в фш, в результате чего можно сразу рисовать градиентными (с переменным диаметром) халфтонами. Я в нем пока особо не разбирался, но немного потестив он оказался реальне клеви.

Итак класс, вот основные способы, которыми можно быстро сделать точечки в фотошопах.
— Оригинал туториала на моём сайте в блоге. Всем велкам

Комментарии (9)
RSS свернуть / развернутьzingur
lemon5ky
Thief
lemon5ky
Thief
zingur
lemon5ky
Swamp_Dog
С печатью могу возникнуть проблемы. плюс при некратном ресайзе точки тоже побьются. в общем проще серый использовать, чем постоянно о них думать. В этом плане мангастудия лучше. она сама там всё пересчитывает.
Но как декоративные элементы вполне можно использовать.
lemon5ky
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.