Про цвет
Пишет: Алексей "Vamp1r0" Страхов
Когда-то, уже в прошлом году, Хелстерн попросила меня рассказать что-нибудь о цвете. В принципе не то что бы мне было нечего рассказать, но формулировка вопроса была несколько расплывчатой, да и что там рассказывать по большому счёту, бери да крась, опыт езмь всё и так далее. Но разу уж подписался, мужик сказал мужик сделал©.
Я в общем и так и этак крутил вопрос, и в итоге решил, что мне будет проще отвечать не на него, а рассказать о том, что я понимаю под «Работой с цветом». Понятно, что далее изложенные мысли не очень академичны (не будем забывать, я инженер-неудачник без какого-либо художественного образования вовсе), и в большинстве своём это будет банальность на банальности, которые все и так знают. Да и по большому счёту почти всё написанное сводится к тому что «Думайте Что Рисуете». Но раз уж.
Итак, начну с небольшого лирическо-софистического отступления. Вообще говоря, когда мы начинаем говорить о цвете, нужно понимать, что цвет не есть что-то отдельное от остальной работы, а всего-лишь её составная часть. Тут можно вспомнить всяких революционеров от искусства вроде Малевича, Кандинского, и прочих, ратовавших за самоценность цвета и его, цвета, превосходстве над формой и содержанием. Но поскольку мы тут не искусствоведческий спор разводим, просто замечу, что если вы считаете так же, то вперёд рисовать квадраты, треугольники, точки и линии на плоскости :), дальше вам читать большого смысла нет.
Моё мнение, что главное в, кхм, современной цифровой живописи это в первую очередь содержание. И именно на него должно работать всё остальное, пятно, контуры, цвет. Содержание — это не обязательно какой-то буквальный сюжет вида коля встретил олю, это могут быть и какие-то импрессионистичесике изыски, и концепты персонажей ли, локаций ли, фоны ли для анимации, и так далее. Ну то есть говоря содержание я говорю о той цели, которую призвано «полотно» выполнять. Чаще всего целей две — пересказать какой-то сюжет/представить некую идею зрителю, и передача какой-то сопутствующей эмоциональной окраски.
И тут цвету отводится две роли. Первая — символьная. Цвет это символ, достаточно разукрасить нос персонажа и щёки в красный цвет и уже возникает символьный ряд, и образ, скажем, алкоголика, или же замёрзшего человека. Погрузим сцену в синий приглушённый цвет — и это будет _символизировать_ при отсуствии других вводных ночь. И именно символьность — первое что диктует нам, какие цвета имеет смысл использовать.
Соотвественно, если я хочу показать опасность, то достаточно набрать палитру из красного и родственных цветов, и вот — готово извержение вулкана. Или чистоту и спокойствие, и я беру оттенки синего — и мы видим Альпы. Или я беру зелёный и у нас появляется солнечный летний день. Ну то есть логика простая — думаем ЧТО мы хотим изобразить (вулкан, альпы, лес), разбираем это на цвета, и берём главные, выделенные из этого ЧЕГО-ТО, цвета за основу.

Как можно заметить, кроме двух вариаций каждого цвета на картинках больше ничего нет (исключая персонажа, конечно же). Но что происходит и где уже вполне понятно.
Вторая роль цвета — композиционная. Цвет всё же является достаточно большой частью работы, и глупо не использовать его для усиления каких-то композиционных решений, или же для дополнительных способов подачи содержания. Ну то есть на самом примитивном уровне — персонажи в одной цветовой палитре, фон же — в другой. Ну или скажем белые стрелки указывающие на персонажа. Или какие-то ритмические элементы, повторяющиеся вдоль линии движения, и подчёркивающие эту самую линию. И моё мнение, что именно о композиции (и в общем, и в этом разрезе) стоит думать в первую очередь при работе с цветом.


Собственно несложно заметить, что, несмотря на почти отсуствие разницы по тону, что персонаж на фоне, что фон за персонажем отлично читаются в силу такого нехитрого разделения композиции по цветам. Эти приёмы могут быть не столь очевидными, но они и разнообразят визуально палитру, да и повышают читаемость.


Ритм в цвете это очень простая штука, на самом-то деле, и больше относится опять же к композиции, нежели чем к цвету. Собственно выше, на примере абстрактного леса в три цвета, я и попробовал показать самое примитивное значение слова ритм в цветовой композиции. Тупо чередуем цвета один за другим, и уже создаётся не мешанина цветов, а некая чётко читаемая композиция. Усложнять подобные ритмические конструкции можно сколь угодно долго исключительно в меру вашей фантазии.
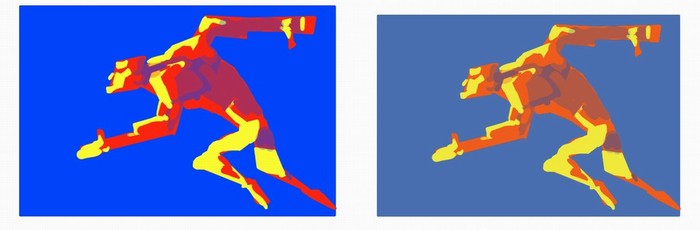
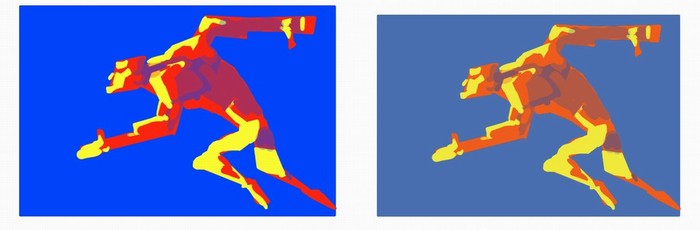
В общем случае всё то же самое касатеся и персонажей. На примере видно, что по сути я применил ровно тот же приём, что и с деревьями, чередование цветов для создания ритма и направления чтения, сверху вниз. Почему я заговорил о персонажах отдельно. К сожалению встречается подход, что персонаж не картинка, композиция дело десятое, и тд и тп. И если скажем в какой-нибудь единичной картинке это проходит, то, если мы говорим о разработке персонажей для игр или кено, это чревато множеством проблем. Одна из них — необходимость читаемости персонажей на любом фоне. И тут именно ритмическая композиция работает палочкой-выручалочкой в подобных случаях. Как можно заметить, на картинке я специально разместил персонажа на фонах, на которых он гарантированно сливается. Но при этом и в том, и в другом случае мы всё равно видим персонажа, и он собирается в целый образ. Ну и это попросту эстетично и придаёт завершённости и продуманности.
Тут же я хотел бы заметить о другом специфическом для персонажей моменте. Мне в своё время передал это сакральное знание Алексей Серков, он же Плекс, я соотвественно передаю его вам. Знание называется крайние точки. Что это такое? Это такой фокус для той самой читаемости на любом фоне. Персонажи в играх или в кено/анимации etc не статичны, они перемещаются в пространстве и времени, и как бы мы не старались, мы рано или подно попадём в такую ситуацию, что персонаж будет сливаться с фоном. И нужно как-то избегать той ситации, когда мы перестанем его различать вовсе. Человек, как и большинство животных, движение видит лучше чем цвет, не настолько критично как скажем жабы, но в динамике первым считывается именно движение, а не форма или цветовое пятно (хотя и это тоже важно, конечно же). И крайние точки, как следует из названия это в общем случае банально окончания конечностей (или других движущихся частей объекта), выкрашенные в более светлый тон, нежели остальной объект. Или наоборот более тёмные, если весь персонаж решён в светлых тонах. И тогда персонаж будет читаться на любом фоне и при любых условиях. Что собственно можно видеть на картинке сверху.
Вообще с цветами такая петрушка, что никаких готовых рецептов нет, но поскольку зрители наши это человеки, то и кое-какие рекомендации, на грани эрзац-психологии вывести можно.
Одной из самых очевидных рекомендаций будет вопрос количества цвета на работе. Будь то концепт персонажа, или же просто какая-то сюжетная картинка, если мы хотим, что бы зритель быстро и уверенно считывал то, что нам нужно, лучшая рекомендация держаться двух-трёх основных (основных в смысле выбранных вами же как ключевые для данной работы) цветов, разумеется с какими-то вариациями. Но в базе это должны быть какие-то цветовые пятна, хорошо читаемые одно на другом.


Собственно можно опять же заметить, что цветов в этих работах не так что бы через край.
Смысл рекомендации довольно простой, пока цветов не очень много, мы можем дозировать информацию, скармливаемую зрителю, с одной стороны, а с другой стороны обойтись без довольно муторной подгонки оттенков и без сопутствующего этому разведению грязи. Это во многом анимационный трюк, когда фон делается условно-монотонным, и на нём легко читаются персонажи другого цвета, но он в общем-то справедлив для любой другой работы (тут уместно вспомнить, что те же мониторы показывают любой цвет из сочетания всего трёх цветов, и что это «ж-ж-ж» неспроста). Как следствие такого приёма, мы можем использовать и сильно насыщенные цвета, и какие-нибудь дикие их сочетания без большой боязни их нечитаемости. Но смысл опять же в том, что в пределах одного цвета мы лишь меняем тон этого цвета (то есть у нас на картинке зелёное пятно, и в пределах этого пятна будут более светлые и более тёмные оттенки, но зелёного, а не синего, как фон), и немного оттенок, но не сам цвет.
И вдогонку, про количество цвета. Самая общая рекомендация, которую можно дать касательно соотношения цветов на работе (мы ведь уже условились, что их должно быть не больше двух-трёх) — их не должно быть поровну. Ну то есть в случае двух цветов ещё возможны какие-то решения, но если их больше, то всегда должна быть некая доминанта, основной цвет, задающий тон и настроение работе, и субдоминанты/тоники, дополнительные цвета, раскрывающие акценты и тд, всё как в музыке. Для наглядности рассмотрим пример:

Как можно заметить, основной цвет тут — красный, с вариацией (про это будет чуть дальше), но всё же. И он задаёт основное настроение картинке, делая её более агрессивной. Оставшиеся цвета только дополняют картину, зелёный, спокойный цвет как контраст красному, и тёмно-фиолетовый, просто что бы был :) И в таком раскладе все элементы с одной стороны вполне читаемы, с другой — не конфликтуют друг с другом, точнее конфликт и есть смысл картинки, и поэтому он вполне дополняет замысел. Если же мы сделаем расклад по цветам, то выйдет примерно такая штука:

И, благодаря тому, что цветов количество неравное, всё на картинке вполне читается. В принципе вышепоказанную раскладку можно усложнять до бесконечности, но надеюсь основную идею из неё вы уловили.
Всё что говорилось выше, подразумевало под собой некие абстрактные, «чистые», цвета. В реальности же цвета существуют не сами по себе, а работают в сочетании друг с другом. И в зависимости от соседства жёлтый может казаться зелёным, красный оранжевым, и так далее. И это ещё одна причина, почему разделение на фон и персонажа хорошая идея, поскольку так можно более свободно оперировать смысловым пространством цвета в каждой отдельно взятой цветовой области.
Про это есть хороший пример из вики:

Квадраты А и Б на деле ровно одного цвета, но как видно, в окружении более тёмных пятен квадрат Б кажется более светлым, чем квадрат А, находящийся в окружении более светлых тонов. То есть при соседстве двух (даже родственных) цветов они повышают контрастность друг друга. И это — очень важно при подборе оттенков. Ну то есть в этом случае мы вполне можем работать в пределах одного цвета, но за счёт небольших сдвигов по hue (цветовой компоненте) у нас будет уже не монотонный, но вполне конкретный цвет скажем носа, или щёк. При том, что реально разница в оттенке совсем небольшая.

Как можно видеть, разница в циферках очень небольшая, но при этом уже появляется фактура, оставаясь при этом в пределах одного основного цвета.
Если точнее, не совсем про неё, а сколько про сам факт наличия атмосферы на работе. Если мы работаем не над какой-то абстрактной работой, то подразумевается наличие третьего измерения, и атмосфера (и её цветовые изменения) тут очень хороший способ добавить и пространства, и художественно ввести то самое деление на фон и персонажей, и убрать ненужную пестроту.


В общем случае всё довольно просто — у атмосферы есть цвет, который виден на каком-то расстоянии, чем дальше, тем сильнее виден, до определённого предела. Тут, безусловно, есть ньюансы, но в общем случае правило работает так — всё что ближе к нам, то насыщенее по цвету и темнее, всё что дальше, то светлее и менее насыщенно. Цвет же у атмосферы может быть любой, и тут даже прикольно поиграться с подобными вещами, получаются очень интересные решения. Ну и это хороший способ логически свести мысль про моноцветный задник и какбэ живопись.



Насыщенность цветов, помимо перспективы, имеет ещё одну функцию — привлечение внимания. Чем более насыщен цвет, тем более он выделяется на фоне не столь насышенных своих собратьев. И это хороший способ и делать Вау-фактор, и выделять важные (ну например персонаж на фоне ненасыщенного фона) для восприятия места работы.

Ну и на всякий случай напоминаю, что не стоит забывать и про серый/чёрный/белые цвета, от того, что они не несут в себе цветовой компоненты, менее выразительными цветами они от этого не становятся, и они очень хороши для акцентирования внимания на каком-либо объекте. Ну или опять же создании какого-то определённого настроения.


Сама по себе залитая цветом плашка (ну или форма) это очень скучно, и, по возможности этого нужно как-то избегать. Есть несколько способов, связанных как с самим цветом, так и с сопутствующим этому делу рендером (ну то есть не знаю, как кому удобнее это слово называть, освещению, проработке форм, рисования тенюшек, смысл один).
Первый самый тривиальный — градиенты. Ну то есть если мы возьмём к примеру человека, то где больше крови под кожей, там эта самая кожа розовее, и наоборот. То есть, на самом примитивном уровне, кладём красный градиент от носа к щекам, и от кистей к локтям. И уже разнообразие в цвете. Но никто не заставляет брать скажем не красный, а зелёный, или синий. И уже появляются какие-то интересные визуальные решения. То есть в в общем случае под словом градиенты имеется в виду просто такой вот способ плавного перетекания цветов, а не конкретно инструмент градиентной заливки в фотошопе (хотя и он тоже).

Возьмём человечка, залитого одним цветом. Выглядит скучно, верно? Попробуем добавить пару градиентов, согласно вышеописанной логике. (Забегая вперёд) Цвет кожи, вообще говоря, складывается из двух цветов — жёлтого цвета непосредственно кожи, и красного цвета мяса с кровяными капиллярами под кожей. Соотвественно и цвет кожи будет варьироваться от жёлтого до розового в зависимости от того, насколько близко к поверхности располагаются мышцы и капилляры. Так и делаем, просто бросая градиенты на кисти (они всегда работают и кровь в них циркулирует довольно усиленно), локти, да щёки с ушами.

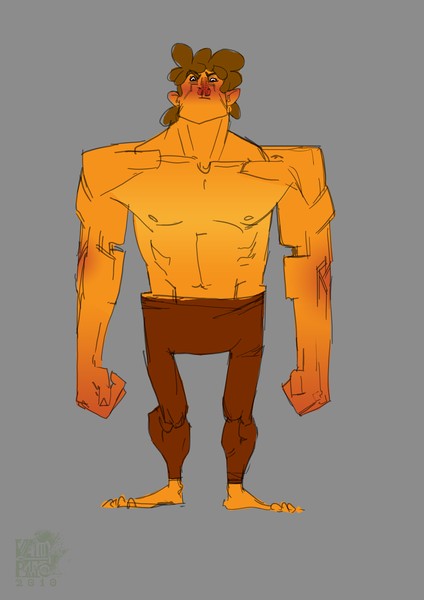
Добавим жёлтого на грудь, поскольку в таком положении плечи распрямлены и кровь от груди по понятным причинам отливает. Ну и нос выделим, раз уж.

Ну и, заканчивая с непосредственно градиентами, добавим растяжку снизу вверх, что бы сделать акцент на лице, и ещё немного убить монотонность.

Ну и никто не мешает нам играться с подобными заливками до посинения, конечно же, часто получается забавно :)

Другой способ — тени. Точнее не сами тени, сколько весь комплекс Яркой-Нормальной-Тёмной частей предмета. Ну первое правило пишут в комментариях к любой впервые выставленной работе на каком-нибудь форуме: никакого чёрного в тенях. В принципе, в общем случае правило верное, но опять же, художество это не законы физики, и тупо следовать подобным рекомендациям всё же не стоит. В общем случае, чёрные тени имеют место только тогда, когда они действительно нужны, для создания какого-то драматического эффекта, нагнетания напряжения например, и тд. Ну и опять же чёрный такой же цвет как и все остальные, и незачем его дискриминировать. А грязь появляется вовсе не из-за того что тени чёрные, а потому что в свет тень ведут через серый, хотя на самом деле выглядеть этот переход от самой тёмной тени до самого светлого места (на примере палитры фотошопа) вот так:

Ну и на примере двух шарикоа, одного с цветом от более насыщенного к менее по мере освещения (в данном случае предполагается что освещается чисто белым, для простоты объяснений), второй через чёрный. На примере с чёрными тенями через разделительную линию нарисована тень почти чёрным и таким же по темноте цветом как и на примере с тенью цветной. Читаемость серой тени по сравнению с тенью цветной предлагаю оценить самостоятельно :)
Ну а в общем случае с затенением правило звучит так: в тени цвет наиболее насыщен, и по мере роста освещённости насыщенность цвета падает, приближаясь к белому.
К сожалению наиболее частая ошибка у начинающих — игнорировать насыщенность цвета, и мазать чёрным поверх основного тона для создания тени, вместо того, что бы _подумав_ выбрать цвет на палитре. И не надо косить на фотошоп, что мол он не смешивает цвета. Ну вот пеинтер смешивает, и что? Меньше грязи от этого у людей в работах становится, что ли? Не в программах в общем дело.
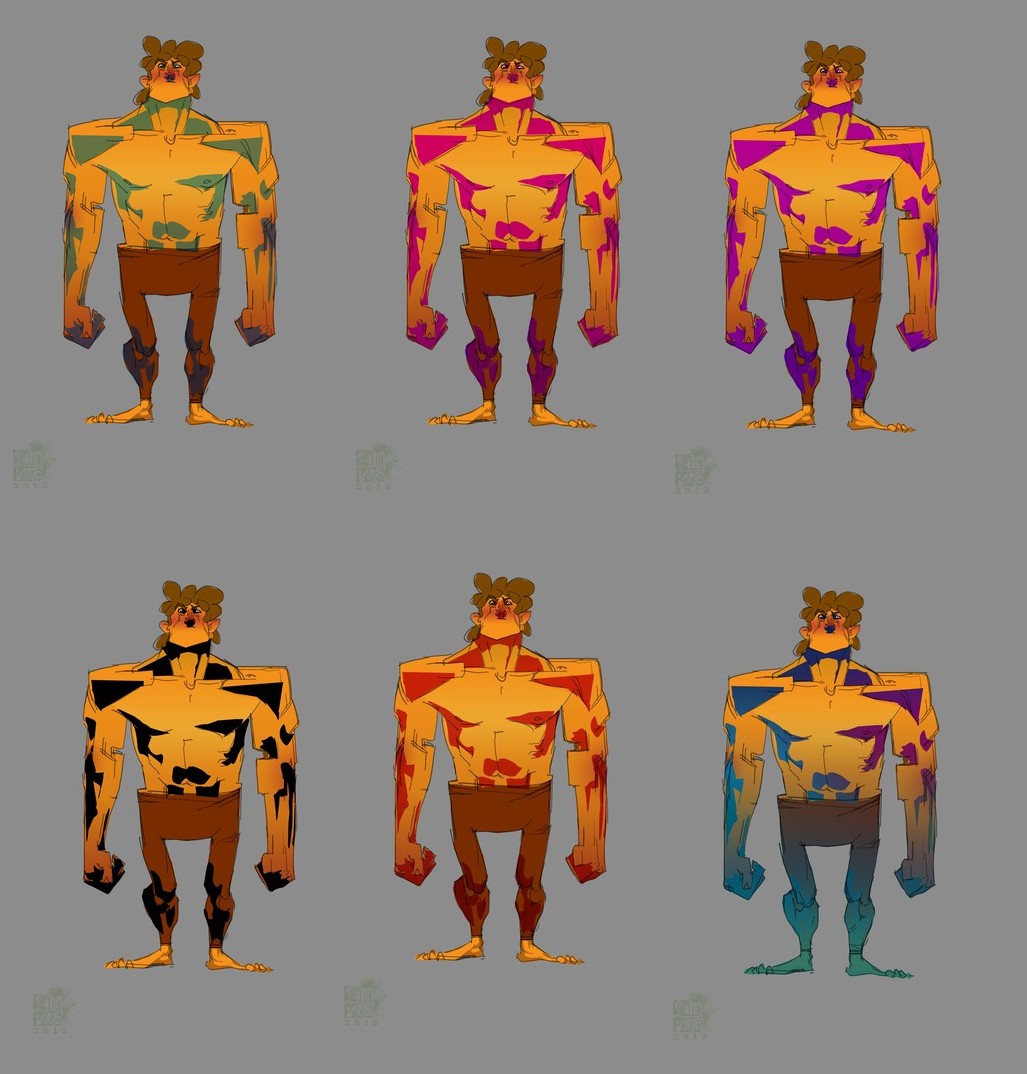
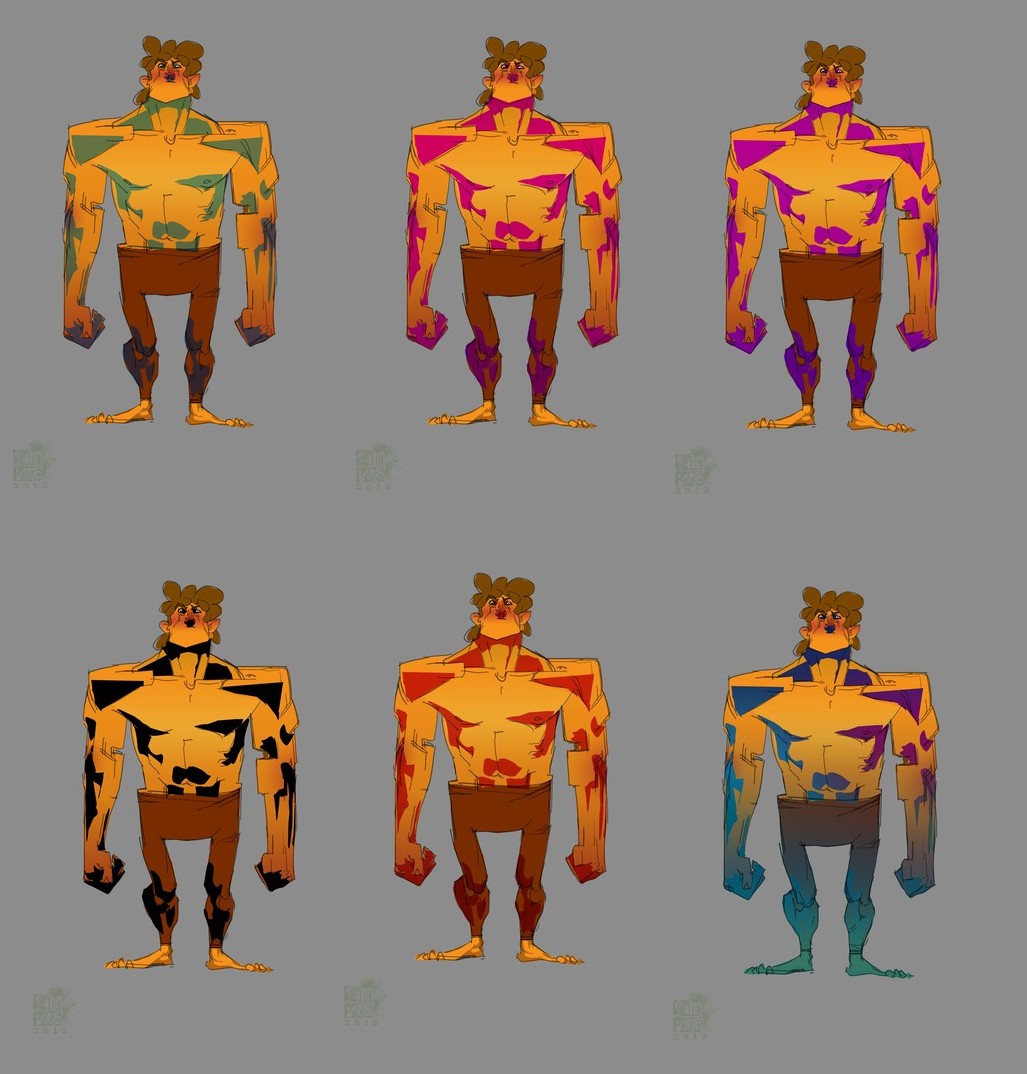
В остальном же мысль про тени опять же простая — тень это тоже цвет и способ отбить и композицию, и разбить работу по пятнам, и тд и тп. И добавить интересных решений тоже. На картинках ниже можно видеть разные вариации просто за счёт перебирания цвета теней.

Общая рекомендация простая — не бойтесь экспериментировать. Чем больше вы экспериментируете, тем лучше вы поймёте, что вы сами хотите от работы. Ну и чуть меньшая рекомендация — старайтесь не размазывать тени. Тень всё же есть часть композиции, и если вы хотите что бы она, и композиция в целом читалась, она должна быть либо чётко очерченной, либо на уровне оттенка. Не нужно впихивать невпихиваемое, и пытаться сделать и глубокую тень, и мягкий переход на полработы. Иногда и это в тему, но чаще выходит только грязь :)
И из личного опыта: лучше всего с кожей (то есть оранжево-розоватым) смотрятся зелёные, или фиолетовые тени, с зелёным лучше всего идут в комплекте синевато-бирюзовые тени и vice versa, с красным фиолетовые тени, ну и так далее. На самом деле все эти сочетания, (опять забегая вперёд), выводятся в известной степени из цветового круга (ну и конечно личного опыта в первую очередь).
Третий способ опять же про нечто из смежной, трёхмерной области. Называется он СабСёрфейс Скатерринг, и Глобал Илюминейшн. На деле эти сложные слова обозначают две простые вещи. Первая — это что свет не отражается сразу от поверхности тела (объекта), а несколько проникает внутрь, и рассеивается внутри поверхности. Самый очевидный пример скатеринга это свет в рожу и светящиеся уши. Но можно придумывать и более изощрённые применения этому эффекту. Ну а глобал иллюминейшн это банальное отражение всего на всё. Ну то есть вот стоит контейнер, стоит стена, и на стене расплывчатое отражение цвета контейнера. А на контейнере цвета от стены. И так далее. Дёшево и сердито можно разукрасить всю сцену, добавив живописности.

Как это работает? Когда свет (предположим жёлтый), отражается от плотной поверхности (метал/камень/дерево/итд), он отражается полностью (упрощение неверно, я в курсе, но не хватало ещё и в физику углубляться, её в школе проходить должны). В случае же с поверхностями вроде кожи, или скажем ткани, часть света проникает вглубь материала, и не возращается. Через это мы получаем обратно только часть нашего первоначального цвета, то есть по сути итоговый цвет будет складываться из цвета света + цвет того материала, сквозь который свет проходил. В случае кожи соотвественно мы получим не жёлтый, а оранжевый или розоватый. А если поверхность достаточно тонка (например ухо), то в результате мы получим только цвет материала без поправки на входящий цвет.

Собственно можно видеть, что ухи и нос у нас светятся розовым, а между освещённой частью, и теневой есть некоторый зазор ярко-оранжевого цвета, это собственно тот промежуток, где часть цвета/света ещё проходит сквозь кожу, но уже хуже чем на ярко-освещённой стороне. С этой штукой тоже забавно иногда играть по цвету.
Ну а что бы тени не были такими скучными и монотонными, природа придумала рефлексы, то есть отражение среды на объект. Тут всё просто, всё всегда отражается на всё, просто бОльшая часть материалов не зеркальная, и поэтому рефлексы видно плохо. Но это во-первых не хначит что их нет, а во-вторых всё рисование это суть преувеличение и гротеск. И выпячивание рефлексов (сиречь тот самый глобал иллюминейшн) есть очень неплохой способ добавить цвету.


Наверняка многие слышали про Цветовой Круг. Некоторые даже видели. Так вот — совершенно бесполезная штука. Единственное его полезное свойство — наглядное изображение всех основных цветов, и их «последовательности». Как уже упоминалось ранее, лучше всего испоьлзовать 2-3 основных цвета на работу, и именно тут нам и приходит на помощь этот самый цветовой круг.

Цветовой круг придумал Иоганесс Иттен, он же построил целую теорию на этой штуке. Оставляя в стороне культурологическое споры, если интересно, вы всегда можете прочитать его книжку, там много умного.Итак, цветовой круг это такая штука, которая объединяет всё множество цветов, разбивая их на группы. Вообещ этих кругов после Иттана (да и он сам) напридумывали море, но я буду говорить про канонический. Главным в практическом смысле для нас в цветовом круге есть возможность составлять гармоничные гаммы. Иттен придумал много способов, я коснусь трёх основных, ну и наиболее интуитивно понятные.
Итак, гамма в две, три и четыре точки.

Согласно Иттену, лучшие гаммы получаются путём разных матемаическо-подобных свигов в гамме. Вообще тут нужно понимать, что искусство не математика, и чистая математика тут не работает. Но Тем ни менее как подсказка подобные трюки всё же бывают полезны.
2 точки. Мы получаем гамму путём взяти контрастных цветов, расположенных друг напротив друга. В таком случае все остальные цвета будут получаться путём смешивания этих двух. Например тень на человечке сделана кистью с 20% прозрачности от цвета фона.
3 точки. Гамма получается равно как и предыдущая взятием равноудалённых точек на круге. Оттенки формируются так же. По факту обычно на практике такая гамма используется для рисования всяких светотеней и прочего.
4 точки. Тут уже чуть-чуть сложнее. Можно брать симметричные точки, можно как сделал я, брать не квадрат, а прямоугльник. В таком случае получаем две группы цветов, из которых получаем свет и тень путём их смешивания.
Заметка на полях (во всех примерах я получал тень исключительно смешиванием цветов, без добавления тона, и это тоже стоит иметь в виду при рисовании теней. Контрастные цвета кажутся темнее на фоне друг друга).
Вообще этих гамм на основе круга можно насочинять ещё очень много, но главное тут не круг, а сколько само понимание места цвета, и его родственников. Круг же даёт некий ориентир, какие цвета при уже имеющихся наибоее гармонично дополнят друг друга. А сам круг и вот эти идеально-математические гаммы конечно сильно спорная штука и точно не панацея, и думать за вас он не будет :)
Цветов не должно быть достаточно. Их может много или мало. Но если их только достаточно — это грязь и скукота. Понятно что это во-многом субьективное мнение, но если вы посмотрите на большинство хороших, годных работ то там либо пир цвета аля Кустодиев или Моне(э), или же все оттенки коричневого вроде тех же голандцев. Но никогда не так, что немножко этого, немножко того, и чуть-чуть ещё этого. Это во многом объясняется физиологией, и возможностью концентрации на одном объекте единовременно. И в случае большого потока информации мозг будет тупо отсекать лишнее (по его мнению) и вместо желаемого эффекта вы добьётесь того, что зритель просто ничего толком не разглядит в работе, и двинется дальше.
Ну а теперь,мои пушистые крольчата часть шаманская, совсем чуть-чуть про фотошоп и прочие мелкие триксы.
Во-первых не могу рассказать про всем хорошо известный инструмент color dodge/burn. Так вот, рассказываю — полная ересь. Если хотите превратить картинку в грязное непойми что — вы выбрали лучший для этой цели инструмент. Очень слабо управляемый, и требующий тонкого обращения. Но детишки любят. В принципе, ничего в нём плохого нет, конечно же, и всякие лампочки подкрашивать им вполне неплохо. Но к сожалению редко кто использует его только для этого. А зря.
Во-вторых что отличает фотошоп от прочих программ в первую очередь это слои. Для совсем несведущих сообщаю, слои могут быть не только normal, но и с кучей других свойств, например с тем же color burn, или hard light. Помимо этого бывают и adjusment-слои, это слои, которые позволяют вытворять всякие цветовые коррекции, с прикреплёнными к ним масками, что очень удобно, поскольку позволяет работать только с частью картинки. Что это всё такое?
Режимы смешивания — это на самом деле чисто математическое побитовое умножение/сложение цветов в слоях. Самый простой из них это естественно multiply, режим, в котором весь белый становится прозрачным, а чёрный остаётся чёрным (обычно этим режимом пользуются что бы класть контуры на цвет). В принципе все режимы взяты из опыта фотохудожников (что естественно, учитывая название программы), и отражают те или иные физические свойства при съёмке.
Самые же на мой взляд полезные режимы — это режимы из раздела Lights, а точнее Hard Light и Vivid Light. В этом режиме всё цветовое пространство на слое делится на две части — больше 50% серого, и меньше. Всё что меньше будет затемнять картинку, всё что больше — высветлять. Как конкретно работают каждый из слоёв проще пробовать самим, но это очень хороший способ для всяких градиентных покрасок, или же для замены колор доджу, поскольку слои лайтс ведут себя намного более предсказуемо в общем смысле, чем додж.
Помимо этого лайт-слои хорошо использовать для тонирования, и всяких эффектов вроде высветления фона или там падающих лучей света, например. Но как всегда — экспериментируйте, рисование (и фотошоп в частности) такая штука, что одно и тоже можно делать тыщей способов. И это замечательно.
Теперь про ажасмент-слои. Там в принципе всё что есть достойно внимания, но во-первых лень, во-вторых кому надо тот сам найдёт. А я расскажу только об одном своём любимом триксе. Есть такой замечательный аджасмент-слой Hue/Saturation. Что это такое? Вообще картинки существуют в копмьютере в виде трёх (в RGB (КрасныйЗелёныйСиний) ) или четырёх (в CMYK (ЦианМажентаЖёлтыйЧёрный) ) числах, которые при смешении дают любой из видимых (или печатаемых) цветов. Но так же существует и другая система хранения цвета, называется HSV(L), то есть Hue Saturation Lightness (Цвет Нассыщенность Яркость). И инструмент ХьюСатурейшн позволяет менять любой из трёх этих параметров. Но ценнен этот слой не этим, а галочкой colorize, которая обнуляет всю информацию о цвете, и разукрашивает картинку заданным в настройках цвете. И тут начинается магия. ПОсле такого разукрашивания мы можем уменьшить прозрачность слоя до скажем 20%, и уаля, большинство даже спорящих друг с другом цветов будут приведены к общему знаменателю. Это безусловно не панацея, но когда результат нужен быстро и без лишних раздумий вполне сойдёт для сельской местости.

Ну и финальным аккордом — я ведь предупреждал что будет скучно и ниачом, главное ведь что? Думать головой перед тем как рисовать, что рисовать, и зачем рисовать, всего-то и делов :)
Первоисточник 1 Первоисточник 2
Дата первой публикации: с 2010-02-27 по 2010-03-16
Когда-то, уже в прошлом году, Хелстерн попросила меня рассказать что-нибудь о цвете. В принципе не то что бы мне было нечего рассказать, но формулировка вопроса была несколько расплывчатой, да и что там рассказывать по большому счёту, бери да крась, опыт езмь всё и так далее. Но разу уж подписался, мужик сказал мужик сделал©.
Я в общем и так и этак крутил вопрос, и в итоге решил, что мне будет проще отвечать не на него, а рассказать о том, что я понимаю под «Работой с цветом». Понятно, что далее изложенные мысли не очень академичны (не будем забывать, я инженер-неудачник без какого-либо художественного образования вовсе), и в большинстве своём это будет банальность на банальности, которые все и так знают. Да и по большому счёту почти всё написанное сводится к тому что «Думайте Что Рисуете». Но раз уж.
Итак, начну с небольшого лирическо-софистического отступления. Вообще говоря, когда мы начинаем говорить о цвете, нужно понимать, что цвет не есть что-то отдельное от остальной работы, а всего-лишь её составная часть. Тут можно вспомнить всяких революционеров от искусства вроде Малевича, Кандинского, и прочих, ратовавших за самоценность цвета и его, цвета, превосходстве над формой и содержанием. Но поскольку мы тут не искусствоведческий спор разводим, просто замечу, что если вы считаете так же, то вперёд рисовать квадраты, треугольники, точки и линии на плоскости :), дальше вам читать большого смысла нет.
Моё мнение, что главное в, кхм, современной цифровой живописи это в первую очередь содержание. И именно на него должно работать всё остальное, пятно, контуры, цвет. Содержание — это не обязательно какой-то буквальный сюжет вида коля встретил олю, это могут быть и какие-то импрессионистичесике изыски, и концепты персонажей ли, локаций ли, фоны ли для анимации, и так далее. Ну то есть говоря содержание я говорю о той цели, которую призвано «полотно» выполнять. Чаще всего целей две — пересказать какой-то сюжет/представить некую идею зрителю, и передача какой-то сопутствующей эмоциональной окраски.
И тут цвету отводится две роли. Первая — символьная. Цвет это символ, достаточно разукрасить нос персонажа и щёки в красный цвет и уже возникает символьный ряд, и образ, скажем, алкоголика, или же замёрзшего человека. Погрузим сцену в синий приглушённый цвет — и это будет _символизировать_ при отсуствии других вводных ночь. И именно символьность — первое что диктует нам, какие цвета имеет смысл использовать.
Соотвественно, если я хочу показать опасность, то достаточно набрать палитру из красного и родственных цветов, и вот — готово извержение вулкана. Или чистоту и спокойствие, и я беру оттенки синего — и мы видим Альпы. Или я беру зелёный и у нас появляется солнечный летний день. Ну то есть логика простая — думаем ЧТО мы хотим изобразить (вулкан, альпы, лес), разбираем это на цвета, и берём главные, выделенные из этого ЧЕГО-ТО, цвета за основу.

Как можно заметить, кроме двух вариаций каждого цвета на картинках больше ничего нет (исключая персонажа, конечно же). Но что происходит и где уже вполне понятно.
Вторая роль цвета — композиционная. Цвет всё же является достаточно большой частью работы, и глупо не использовать его для усиления каких-то композиционных решений, или же для дополнительных способов подачи содержания. Ну то есть на самом примитивном уровне — персонажи в одной цветовой палитре, фон же — в другой. Ну или скажем белые стрелки указывающие на персонажа. Или какие-то ритмические элементы, повторяющиеся вдоль линии движения, и подчёркивающие эту самую линию. И моё мнение, что именно о композиции (и в общем, и в этом разрезе) стоит думать в первую очередь при работе с цветом.


Собственно несложно заметить, что, несмотря на почти отсуствие разницы по тону, что персонаж на фоне, что фон за персонажем отлично читаются в силу такого нехитрого разделения композиции по цветам. Эти приёмы могут быть не столь очевидными, но они и разнообразят визуально палитру, да и повышают читаемость.
Про ритм и про персонажей.


Ритм в цвете это очень простая штука, на самом-то деле, и больше относится опять же к композиции, нежели чем к цвету. Собственно выше, на примере абстрактного леса в три цвета, я и попробовал показать самое примитивное значение слова ритм в цветовой композиции. Тупо чередуем цвета один за другим, и уже создаётся не мешанина цветов, а некая чётко читаемая композиция. Усложнять подобные ритмические конструкции можно сколь угодно долго исключительно в меру вашей фантазии.
В общем случае всё то же самое касатеся и персонажей. На примере видно, что по сути я применил ровно тот же приём, что и с деревьями, чередование цветов для создания ритма и направления чтения, сверху вниз. Почему я заговорил о персонажах отдельно. К сожалению встречается подход, что персонаж не картинка, композиция дело десятое, и тд и тп. И если скажем в какой-нибудь единичной картинке это проходит, то, если мы говорим о разработке персонажей для игр или кено, это чревато множеством проблем. Одна из них — необходимость читаемости персонажей на любом фоне. И тут именно ритмическая композиция работает палочкой-выручалочкой в подобных случаях. Как можно заметить, на картинке я специально разместил персонажа на фонах, на которых он гарантированно сливается. Но при этом и в том, и в другом случае мы всё равно видим персонажа, и он собирается в целый образ. Ну и это попросту эстетично и придаёт завершённости и продуманности.
Тут же я хотел бы заметить о другом специфическом для персонажей моменте. Мне в своё время передал это сакральное знание Алексей Серков, он же Плекс, я соотвественно передаю его вам. Знание называется крайние точки. Что это такое? Это такой фокус для той самой читаемости на любом фоне. Персонажи в играх или в кено/анимации etc не статичны, они перемещаются в пространстве и времени, и как бы мы не старались, мы рано или подно попадём в такую ситуацию, что персонаж будет сливаться с фоном. И нужно как-то избегать той ситации, когда мы перестанем его различать вовсе. Человек, как и большинство животных, движение видит лучше чем цвет, не настолько критично как скажем жабы, но в динамике первым считывается именно движение, а не форма или цветовое пятно (хотя и это тоже важно, конечно же). И крайние точки, как следует из названия это в общем случае банально окончания конечностей (или других движущихся частей объекта), выкрашенные в более светлый тон, нежели остальной объект. Или наоборот более тёмные, если весь персонаж решён в светлых тонах. И тогда персонаж будет читаться на любом фоне и при любых условиях. Что собственно можно видеть на картинке сверху.
Про количество цвета.
Вообще с цветами такая петрушка, что никаких готовых рецептов нет, но поскольку зрители наши это человеки, то и кое-какие рекомендации, на грани эрзац-психологии вывести можно.
Одной из самых очевидных рекомендаций будет вопрос количества цвета на работе. Будь то концепт персонажа, или же просто какая-то сюжетная картинка, если мы хотим, что бы зритель быстро и уверенно считывал то, что нам нужно, лучшая рекомендация держаться двух-трёх основных (основных в смысле выбранных вами же как ключевые для данной работы) цветов, разумеется с какими-то вариациями. Но в базе это должны быть какие-то цветовые пятна, хорошо читаемые одно на другом.


Собственно можно опять же заметить, что цветов в этих работах не так что бы через край.
Смысл рекомендации довольно простой, пока цветов не очень много, мы можем дозировать информацию, скармливаемую зрителю, с одной стороны, а с другой стороны обойтись без довольно муторной подгонки оттенков и без сопутствующего этому разведению грязи. Это во многом анимационный трюк, когда фон делается условно-монотонным, и на нём легко читаются персонажи другого цвета, но он в общем-то справедлив для любой другой работы (тут уместно вспомнить, что те же мониторы показывают любой цвет из сочетания всего трёх цветов, и что это «ж-ж-ж» неспроста). Как следствие такого приёма, мы можем использовать и сильно насыщенные цвета, и какие-нибудь дикие их сочетания без большой боязни их нечитаемости. Но смысл опять же в том, что в пределах одного цвета мы лишь меняем тон этого цвета (то есть у нас на картинке зелёное пятно, и в пределах этого пятна будут более светлые и более тёмные оттенки, но зелёного, а не синего, как фон), и немного оттенок, но не сам цвет.
И вдогонку, про количество цвета. Самая общая рекомендация, которую можно дать касательно соотношения цветов на работе (мы ведь уже условились, что их должно быть не больше двух-трёх) — их не должно быть поровну. Ну то есть в случае двух цветов ещё возможны какие-то решения, но если их больше, то всегда должна быть некая доминанта, основной цвет, задающий тон и настроение работе, и субдоминанты/тоники, дополнительные цвета, раскрывающие акценты и тд, всё как в музыке. Для наглядности рассмотрим пример:

Как можно заметить, основной цвет тут — красный, с вариацией (про это будет чуть дальше), но всё же. И он задаёт основное настроение картинке, делая её более агрессивной. Оставшиеся цвета только дополняют картину, зелёный, спокойный цвет как контраст красному, и тёмно-фиолетовый, просто что бы был :) И в таком раскладе все элементы с одной стороны вполне читаемы, с другой — не конфликтуют друг с другом, точнее конфликт и есть смысл картинки, и поэтому он вполне дополняет замысел. Если же мы сделаем расклад по цветам, то выйдет примерно такая штука:

И, благодаря тому, что цветов количество неравное, всё на картинке вполне читается. В принципе вышепоказанную раскладку можно усложнять до бесконечности, но надеюсь основную идею из неё вы уловили.
Всё что говорилось выше, подразумевало под собой некие абстрактные, «чистые», цвета. В реальности же цвета существуют не сами по себе, а работают в сочетании друг с другом. И в зависимости от соседства жёлтый может казаться зелёным, красный оранжевым, и так далее. И это ещё одна причина, почему разделение на фон и персонажа хорошая идея, поскольку так можно более свободно оперировать смысловым пространством цвета в каждой отдельно взятой цветовой области.
Про это есть хороший пример из вики:

Квадраты А и Б на деле ровно одного цвета, но как видно, в окружении более тёмных пятен квадрат Б кажется более светлым, чем квадрат А, находящийся в окружении более светлых тонов. То есть при соседстве двух (даже родственных) цветов они повышают контрастность друг друга. И это — очень важно при подборе оттенков. Ну то есть в этом случае мы вполне можем работать в пределах одного цвета, но за счёт небольших сдвигов по hue (цветовой компоненте) у нас будет уже не монотонный, но вполне конкретный цвет скажем носа, или щёк. При том, что реально разница в оттенке совсем небольшая.

Как можно видеть, разница в циферках очень небольшая, но при этом уже появляется фактура, оставаясь при этом в пределах одного основного цвета.
Про воздушную перспективу.
Если точнее, не совсем про неё, а сколько про сам факт наличия атмосферы на работе. Если мы работаем не над какой-то абстрактной работой, то подразумевается наличие третьего измерения, и атмосфера (и её цветовые изменения) тут очень хороший способ добавить и пространства, и художественно ввести то самое деление на фон и персонажей, и убрать ненужную пестроту.


В общем случае всё довольно просто — у атмосферы есть цвет, который виден на каком-то расстоянии, чем дальше, тем сильнее виден, до определённого предела. Тут, безусловно, есть ньюансы, но в общем случае правило работает так — всё что ближе к нам, то насыщенее по цвету и темнее, всё что дальше, то светлее и менее насыщенно. Цвет же у атмосферы может быть любой, и тут даже прикольно поиграться с подобными вещами, получаются очень интересные решения. Ну и это хороший способ логически свести мысль про моноцветный задник и какбэ живопись.



Про насыщенность цвета.
Насыщенность цветов, помимо перспективы, имеет ещё одну функцию — привлечение внимания. Чем более насыщен цвет, тем более он выделяется на фоне не столь насышенных своих собратьев. И это хороший способ и делать Вау-фактор, и выделять важные (ну например персонаж на фоне ненасыщенного фона) для восприятия места работы.

Ну и на всякий случай напоминаю, что не стоит забывать и про серый/чёрный/белые цвета, от того, что они не несут в себе цветовой компоненты, менее выразительными цветами они от этого не становятся, и они очень хороши для акцентирования внимания на каком-либо объекте. Ну или опять же создании какого-то определённого настроения.


Про разнообразие цветов.
Сама по себе залитая цветом плашка (ну или форма) это очень скучно, и, по возможности этого нужно как-то избегать. Есть несколько способов, связанных как с самим цветом, так и с сопутствующим этому делу рендером (ну то есть не знаю, как кому удобнее это слово называть, освещению, проработке форм, рисования тенюшек, смысл один).
Первый самый тривиальный — градиенты. Ну то есть если мы возьмём к примеру человека, то где больше крови под кожей, там эта самая кожа розовее, и наоборот. То есть, на самом примитивном уровне, кладём красный градиент от носа к щекам, и от кистей к локтям. И уже разнообразие в цвете. Но никто не заставляет брать скажем не красный, а зелёный, или синий. И уже появляются какие-то интересные визуальные решения. То есть в в общем случае под словом градиенты имеется в виду просто такой вот способ плавного перетекания цветов, а не конкретно инструмент градиентной заливки в фотошопе (хотя и он тоже).

Возьмём человечка, залитого одним цветом. Выглядит скучно, верно? Попробуем добавить пару градиентов, согласно вышеописанной логике. (Забегая вперёд) Цвет кожи, вообще говоря, складывается из двух цветов — жёлтого цвета непосредственно кожи, и красного цвета мяса с кровяными капиллярами под кожей. Соотвественно и цвет кожи будет варьироваться от жёлтого до розового в зависимости от того, насколько близко к поверхности располагаются мышцы и капилляры. Так и делаем, просто бросая градиенты на кисти (они всегда работают и кровь в них циркулирует довольно усиленно), локти, да щёки с ушами.

Добавим жёлтого на грудь, поскольку в таком положении плечи распрямлены и кровь от груди по понятным причинам отливает. Ну и нос выделим, раз уж.

Ну и, заканчивая с непосредственно градиентами, добавим растяжку снизу вверх, что бы сделать акцент на лице, и ещё немного убить монотонность.

Ну и никто не мешает нам играться с подобными заливками до посинения, конечно же, часто получается забавно :)

Другой способ — тени. Точнее не сами тени, сколько весь комплекс Яркой-Нормальной-Тёмной частей предмета. Ну первое правило пишут в комментариях к любой впервые выставленной работе на каком-нибудь форуме: никакого чёрного в тенях. В принципе, в общем случае правило верное, но опять же, художество это не законы физики, и тупо следовать подобным рекомендациям всё же не стоит. В общем случае, чёрные тени имеют место только тогда, когда они действительно нужны, для создания какого-то драматического эффекта, нагнетания напряжения например, и тд. Ну и опять же чёрный такой же цвет как и все остальные, и незачем его дискриминировать. А грязь появляется вовсе не из-за того что тени чёрные, а потому что в свет тень ведут через серый, хотя на самом деле выглядеть этот переход от самой тёмной тени до самого светлого места (на примере палитры фотошопа) вот так:

Ну и на примере двух шарикоа, одного с цветом от более насыщенного к менее по мере освещения (в данном случае предполагается что освещается чисто белым, для простоты объяснений), второй через чёрный. На примере с чёрными тенями через разделительную линию нарисована тень почти чёрным и таким же по темноте цветом как и на примере с тенью цветной. Читаемость серой тени по сравнению с тенью цветной предлагаю оценить самостоятельно :)
Ну а в общем случае с затенением правило звучит так: в тени цвет наиболее насыщен, и по мере роста освещённости насыщенность цвета падает, приближаясь к белому.
К сожалению наиболее частая ошибка у начинающих — игнорировать насыщенность цвета, и мазать чёрным поверх основного тона для создания тени, вместо того, что бы _подумав_ выбрать цвет на палитре. И не надо косить на фотошоп, что мол он не смешивает цвета. Ну вот пеинтер смешивает, и что? Меньше грязи от этого у людей в работах становится, что ли? Не в программах в общем дело.
В остальном же мысль про тени опять же простая — тень это тоже цвет и способ отбить и композицию, и разбить работу по пятнам, и тд и тп. И добавить интересных решений тоже. На картинках ниже можно видеть разные вариации просто за счёт перебирания цвета теней.

Общая рекомендация простая — не бойтесь экспериментировать. Чем больше вы экспериментируете, тем лучше вы поймёте, что вы сами хотите от работы. Ну и чуть меньшая рекомендация — старайтесь не размазывать тени. Тень всё же есть часть композиции, и если вы хотите что бы она, и композиция в целом читалась, она должна быть либо чётко очерченной, либо на уровне оттенка. Не нужно впихивать невпихиваемое, и пытаться сделать и глубокую тень, и мягкий переход на полработы. Иногда и это в тему, но чаще выходит только грязь :)
И из личного опыта: лучше всего с кожей (то есть оранжево-розоватым) смотрятся зелёные, или фиолетовые тени, с зелёным лучше всего идут в комплекте синевато-бирюзовые тени и vice versa, с красным фиолетовые тени, ну и так далее. На самом деле все эти сочетания, (опять забегая вперёд), выводятся в известной степени из цветового круга (ну и конечно личного опыта в первую очередь).
Третий способ опять же про нечто из смежной, трёхмерной области. Называется он СабСёрфейс Скатерринг, и Глобал Илюминейшн. На деле эти сложные слова обозначают две простые вещи. Первая — это что свет не отражается сразу от поверхности тела (объекта), а несколько проникает внутрь, и рассеивается внутри поверхности. Самый очевидный пример скатеринга это свет в рожу и светящиеся уши. Но можно придумывать и более изощрённые применения этому эффекту. Ну а глобал иллюминейшн это банальное отражение всего на всё. Ну то есть вот стоит контейнер, стоит стена, и на стене расплывчатое отражение цвета контейнера. А на контейнере цвета от стены. И так далее. Дёшево и сердито можно разукрасить всю сцену, добавив живописности.

Как это работает? Когда свет (предположим жёлтый), отражается от плотной поверхности (метал/камень/дерево/итд), он отражается полностью (упрощение неверно, я в курсе, но не хватало ещё и в физику углубляться, её в школе проходить должны). В случае же с поверхностями вроде кожи, или скажем ткани, часть света проникает вглубь материала, и не возращается. Через это мы получаем обратно только часть нашего первоначального цвета, то есть по сути итоговый цвет будет складываться из цвета света + цвет того материала, сквозь который свет проходил. В случае кожи соотвественно мы получим не жёлтый, а оранжевый или розоватый. А если поверхность достаточно тонка (например ухо), то в результате мы получим только цвет материала без поправки на входящий цвет.

Собственно можно видеть, что ухи и нос у нас светятся розовым, а между освещённой частью, и теневой есть некоторый зазор ярко-оранжевого цвета, это собственно тот промежуток, где часть цвета/света ещё проходит сквозь кожу, но уже хуже чем на ярко-освещённой стороне. С этой штукой тоже забавно иногда играть по цвету.
Ну а что бы тени не были такими скучными и монотонными, природа придумала рефлексы, то есть отражение среды на объект. Тут всё просто, всё всегда отражается на всё, просто бОльшая часть материалов не зеркальная, и поэтому рефлексы видно плохо. Но это во-первых не хначит что их нет, а во-вторых всё рисование это суть преувеличение и гротеск. И выпячивание рефлексов (сиречь тот самый глобал иллюминейшн) есть очень неплохой способ добавить цвету.


О том, как всё это увязать друг с другом.
Наверняка многие слышали про Цветовой Круг. Некоторые даже видели. Так вот — совершенно бесполезная штука. Единственное его полезное свойство — наглядное изображение всех основных цветов, и их «последовательности». Как уже упоминалось ранее, лучше всего испоьлзовать 2-3 основных цвета на работу, и именно тут нам и приходит на помощь этот самый цветовой круг.

Цветовой круг придумал Иоганесс Иттен, он же построил целую теорию на этой штуке. Оставляя в стороне культурологическое споры, если интересно, вы всегда можете прочитать его книжку, там много умного.Итак, цветовой круг это такая штука, которая объединяет всё множество цветов, разбивая их на группы. Вообещ этих кругов после Иттана (да и он сам) напридумывали море, но я буду говорить про канонический. Главным в практическом смысле для нас в цветовом круге есть возможность составлять гармоничные гаммы. Иттен придумал много способов, я коснусь трёх основных, ну и наиболее интуитивно понятные.
Итак, гамма в две, три и четыре точки.

Согласно Иттену, лучшие гаммы получаются путём разных матемаическо-подобных свигов в гамме. Вообще тут нужно понимать, что искусство не математика, и чистая математика тут не работает. Но Тем ни менее как подсказка подобные трюки всё же бывают полезны.
2 точки. Мы получаем гамму путём взяти контрастных цветов, расположенных друг напротив друга. В таком случае все остальные цвета будут получаться путём смешивания этих двух. Например тень на человечке сделана кистью с 20% прозрачности от цвета фона.
3 точки. Гамма получается равно как и предыдущая взятием равноудалённых точек на круге. Оттенки формируются так же. По факту обычно на практике такая гамма используется для рисования всяких светотеней и прочего.
4 точки. Тут уже чуть-чуть сложнее. Можно брать симметричные точки, можно как сделал я, брать не квадрат, а прямоугльник. В таком случае получаем две группы цветов, из которых получаем свет и тень путём их смешивания.
Заметка на полях (во всех примерах я получал тень исключительно смешиванием цветов, без добавления тона, и это тоже стоит иметь в виду при рисовании теней. Контрастные цвета кажутся темнее на фоне друг друга).
Вообще этих гамм на основе круга можно насочинять ещё очень много, но главное тут не круг, а сколько само понимание места цвета, и его родственников. Круг же даёт некий ориентир, какие цвета при уже имеющихся наибоее гармонично дополнят друг друга. А сам круг и вот эти идеально-математические гаммы конечно сильно спорная штука и точно не панацея, и думать за вас он не будет :)
Про общий баланс цветов.
Цветов не должно быть достаточно. Их может много или мало. Но если их только достаточно — это грязь и скукота. Понятно что это во-многом субьективное мнение, но если вы посмотрите на большинство хороших, годных работ то там либо пир цвета аля Кустодиев или Моне(э), или же все оттенки коричневого вроде тех же голандцев. Но никогда не так, что немножко этого, немножко того, и чуть-чуть ещё этого. Это во многом объясняется физиологией, и возможностью концентрации на одном объекте единовременно. И в случае большого потока информации мозг будет тупо отсекать лишнее (по его мнению) и вместо желаемого эффекта вы добьётесь того, что зритель просто ничего толком не разглядит в работе, и двинется дальше.
Прикладно-практическая часть.
Ну а теперь,
Во-первых не могу рассказать про всем хорошо известный инструмент color dodge/burn. Так вот, рассказываю — полная ересь. Если хотите превратить картинку в грязное непойми что — вы выбрали лучший для этой цели инструмент. Очень слабо управляемый, и требующий тонкого обращения. Но детишки любят. В принципе, ничего в нём плохого нет, конечно же, и всякие лампочки подкрашивать им вполне неплохо. Но к сожалению редко кто использует его только для этого. А зря.
Во-вторых что отличает фотошоп от прочих программ в первую очередь это слои. Для совсем несведущих сообщаю, слои могут быть не только normal, но и с кучей других свойств, например с тем же color burn, или hard light. Помимо этого бывают и adjusment-слои, это слои, которые позволяют вытворять всякие цветовые коррекции, с прикреплёнными к ним масками, что очень удобно, поскольку позволяет работать только с частью картинки. Что это всё такое?
Режимы смешивания — это на самом деле чисто математическое побитовое умножение/сложение цветов в слоях. Самый простой из них это естественно multiply, режим, в котором весь белый становится прозрачным, а чёрный остаётся чёрным (обычно этим режимом пользуются что бы класть контуры на цвет). В принципе все режимы взяты из опыта фотохудожников (что естественно, учитывая название программы), и отражают те или иные физические свойства при съёмке.
Самые же на мой взляд полезные режимы — это режимы из раздела Lights, а точнее Hard Light и Vivid Light. В этом режиме всё цветовое пространство на слое делится на две части — больше 50% серого, и меньше. Всё что меньше будет затемнять картинку, всё что больше — высветлять. Как конкретно работают каждый из слоёв проще пробовать самим, но это очень хороший способ для всяких градиентных покрасок, или же для замены колор доджу, поскольку слои лайтс ведут себя намного более предсказуемо в общем смысле, чем додж.
Помимо этого лайт-слои хорошо использовать для тонирования, и всяких эффектов вроде высветления фона или там падающих лучей света, например. Но как всегда — экспериментируйте, рисование (и фотошоп в частности) такая штука, что одно и тоже можно делать тыщей способов. И это замечательно.
Теперь про ажасмент-слои. Там в принципе всё что есть достойно внимания, но во-первых лень, во-вторых кому надо тот сам найдёт. А я расскажу только об одном своём любимом триксе. Есть такой замечательный аджасмент-слой Hue/Saturation. Что это такое? Вообще картинки существуют в копмьютере в виде трёх (в RGB (КрасныйЗелёныйСиний) ) или четырёх (в CMYK (ЦианМажентаЖёлтыйЧёрный) ) числах, которые при смешении дают любой из видимых (или печатаемых) цветов. Но так же существует и другая система хранения цвета, называется HSV(L), то есть Hue Saturation Lightness (Цвет Нассыщенность Яркость). И инструмент ХьюСатурейшн позволяет менять любой из трёх этих параметров. Но ценнен этот слой не этим, а галочкой colorize, которая обнуляет всю информацию о цвете, и разукрашивает картинку заданным в настройках цвете. И тут начинается магия. ПОсле такого разукрашивания мы можем уменьшить прозрачность слоя до скажем 20%, и уаля, большинство даже спорящих друг с другом цветов будут приведены к общему знаменателю. Это безусловно не панацея, но когда результат нужен быстро и без лишних раздумий вполне сойдёт для сельской местости.

Ну и финальным аккордом — я ведь предупреждал что будет скучно и ниачом, главное ведь что? Думать головой перед тем как рисовать, что рисовать, и зачем рисовать, всего-то и делов :)
Первоисточник 1 Первоисточник 2
Дата первой публикации: с 2010-02-27 по 2010-03-16

Комментарии (1)
RSS свернуть / развернутьGravedigger
Только зарегистрированные и авторизованные пользователи могут оставлять комментарии.